It took a while, but after realizing that the site was going a little slow we researched a few ways to increase the performance.
It turns out that after converting the images to WebP and setting up the appropriate fallback tags so that browsers that do not support this next generation format still render, the performance tests jumped way up from their much lower score.

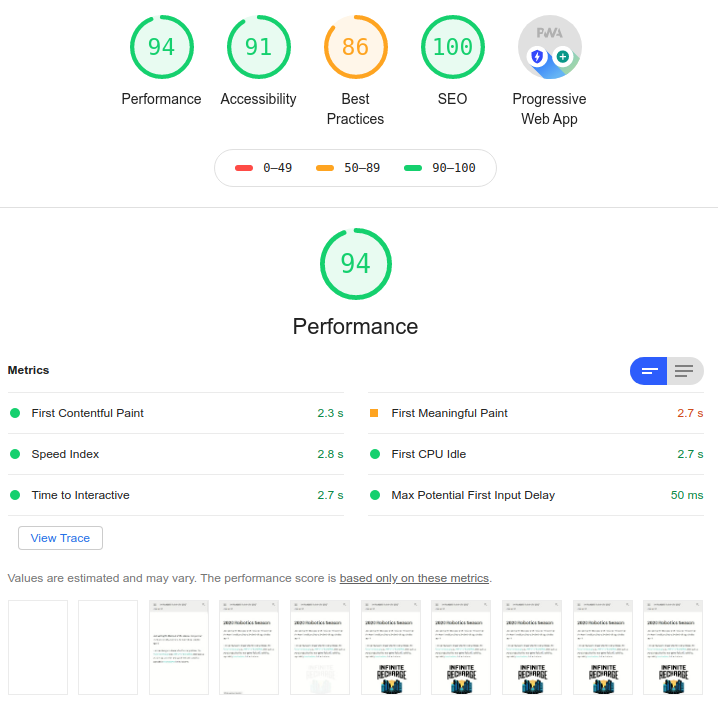
Click the image above for the unsimulated WebPageTest results.